Mother & Baby Haven
Your trusted resource for parenting tips, baby care, and mothering advice.
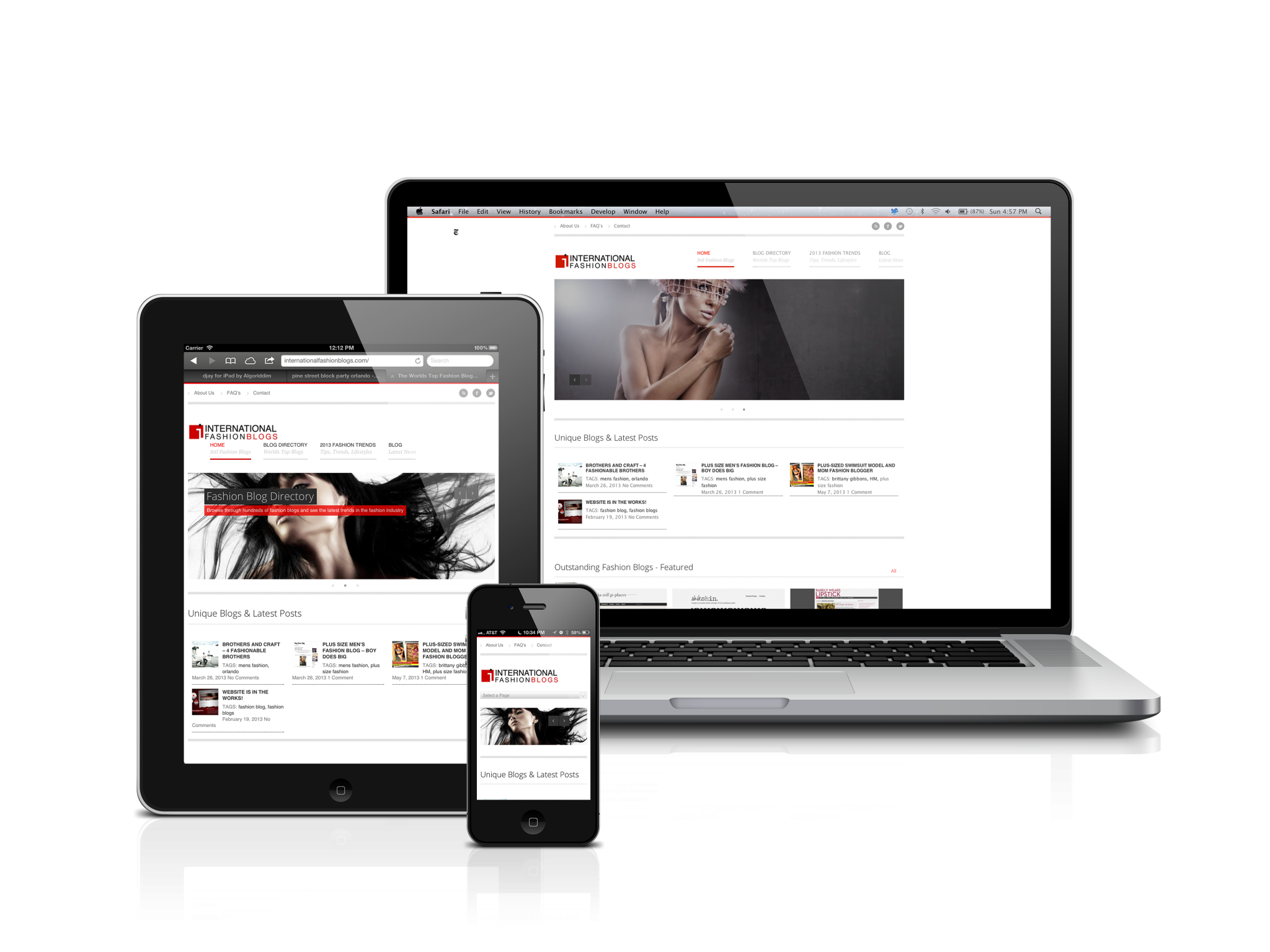
Responsive Web Design: Where Every Screen Gets a Gold Star
Unlock the secrets of responsive web design and ensure every screen shines! Discover tips to boost usability and engagement today!
The Importance of Responsive Design in Today's Multi-Device World
In today's multi-device world, the importance of responsive design cannot be overstated. With the rapid increase in mobile device usage, websites that adapt seamlessly across various screen sizes—from smartphones to tablets and desktop computers—have a competitive edge. Responsive design not only enhances user experience but also improves search engine optimization (SEO) rankings. A responsive site ensures that users can access your content effortlessly, regardless of the device they are using, thereby reducing bounce rates and increasing engagement.
Moreover, adopting a responsive design approach is essential for maintaining consistency in branding and messaging. As consumers hop from one device to another, they expect a unified experience. By offering a seamless transition, businesses can build trust and loyalty with their audience. Additionally, search engines like Google prioritize mobile-friendly sites; hence, investing in responsive design is not simply a trend but a crucial aspect of digital marketing strategy that can lead to higher visibility and traffic.

Top 5 Techniques for Crafting a Responsive Web Experience
Creating a responsive web experience is essential in today’s digital landscape, where users access websites from various devices. To achieve this, one must adopt several effective techniques. First and foremost, responsive design should be the foundation of your website. By utilizing flexible grid layouts and scalable images that can adapt to different screen sizes, you ensure that your content remains visually appealing and easily navigable on devices ranging from smartphones to large desktop monitors.
In addition to responsive design, another crucial technique is employing media queries in your CSS. These allow you to apply different styling rules based on the user's device characteristics, such as screen width and orientation. This means you can create a tailored experience for each user segment. Lastly, consider optimizing your website's loading speed, as a faster load time significantly enhances user experience and improves SEO performance. By compressing images and leveraging browser caching, you can create a responsive web experience that keeps users engaged and coming back for more.
How to Test Your Website's Responsiveness Across Different Devices
Testing your website's responsiveness across different devices is crucial in ensuring optimal user experience. Start by utilizing online tools that specialize in this process, such as mobile-friendly test sites. These tools can give you an overview of how your site appears on various screen sizes and can identify issues that may affect usability. Additionally, consider using your own devices—such as smartphones, tablets, and desktops—to manually check how your content is displayed. This hands-on approach can reveal practical problems that automated tools might miss.
Furthermore, it's important to pay attention to key elements such as navigation, font sizes, and images when testing your website's responsiveness. Make sure that navigation menus are easily accessible and functional on smaller screens. Adjust font sizes so text is legible without zooming in, and ensure that images scale properly to maintain quality while fitting within the dimensions of a variety of devices. By systematically testing and refining these elements, you can enhance the overall responsiveness and performance of your website.